AnimationValue
AnimationValue can be one of the following:
bool-Trueto enable chart animation withLINEARcurve and1000milliseconds duration.int- enables chart animation withLINEARcurve and specified number of milliseconds.ft.Animation(duration: int, curve: AnimationCurve)- enables chart animation with specified duration and transition curve ofAnimationCurvetype.
If animate is None then LINEAR animation with 150 milliseconds duration is enabled by default.
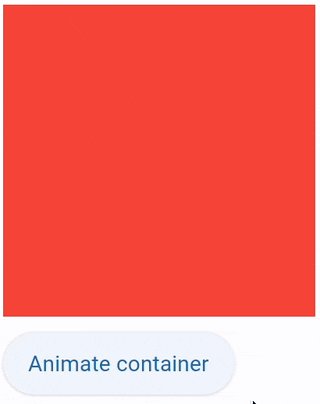
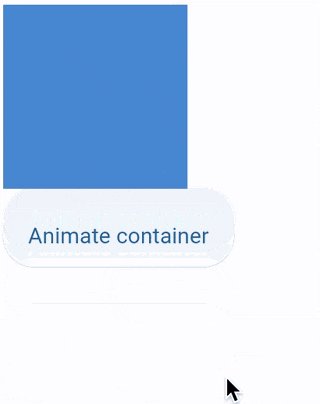
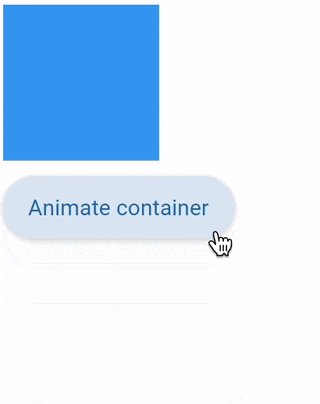
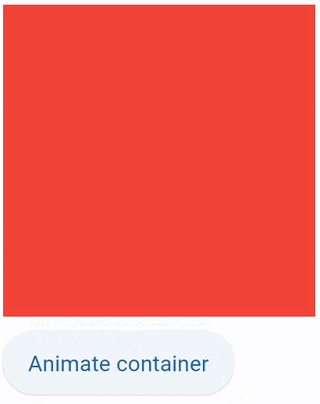
Usage example

import flet as ft
def main(page: ft.Page):
c = ft.Container(
width=200,
height=200,
bgcolor="red",
animate=ft.animation.Animation(1000, ft.AnimationCurve.BOUNCE_OUT),
)
def animate_container(e):
c.width = 100 if c.width == 200 else 200
c.height = 100 if c.height == 200 else 200
c.bgcolor = "blue" if c.bgcolor == "red" else "red"
c.update()
page.add(c, ft.ElevatedButton("Animate container", on_click=animate_container))
ft.app(target=main)